The most recent iterations of React and Next.js provide ground-breaking capabilities such as server components. Now that React 18 and Next.js 13 are available, developers may render components on the server for greater performance, a better user experience, and easier development workflows. We will go into the idea of server components in this post, examining how they operate, their advantages, and how they may be used in React and Next.js apps. By the conclusion, you will have a thorough grasp of server components and how they could fundamentally alter how we create online apps.

Understanding Server Components & Client Components
Server Components
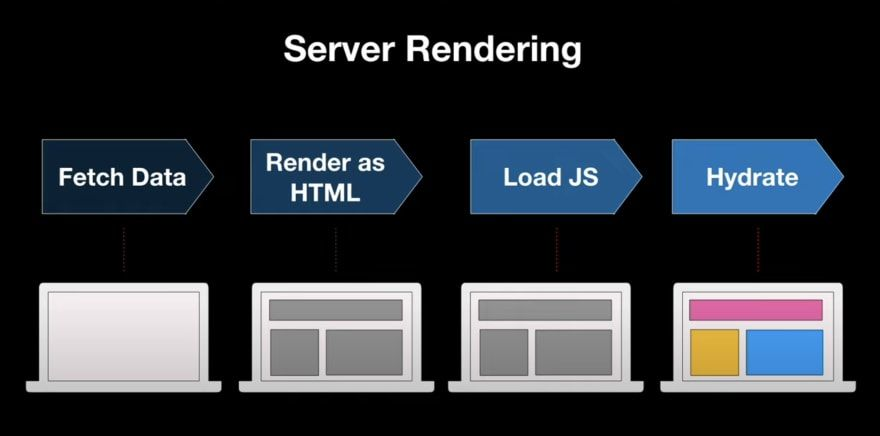
The server component refers to these frameworks’ server-side rendering (SSR) capabilities. Instead of delivering only JavaScript code, SSR enables you to render your React components on the server and send the resulting HTML to the client.
It refers to libraries or modules in React.js, like ReactDOMServer, that enable server-side rendering. With server-side rendering, the server may create the first HTML markup for the desired React components and deliver it to the client when a request is made to the server. This aids in enhancing your application’s initial load time and SEO friendliness. As opposed to React.js, Next.js is a framework that is developed on top of it and has built-in server-side rendering features. A file-based routing system and automatic code splitting are only two of the features that make the setup of SSR easier. You may build pages using Next.js that are rendered on the server and sent as fully rendered HTML to the client.
Using unique functions like “getServerSideProps” or “getInitialProps,” the server component in Next.js can be defined. Before rendering the React component, you can fetch data or carry out server-side activities using these functions, which are carried out on the server. These functions allow the user to provide data back to the relevant React component as props. Your React.js and Next.js applications will run more quickly, perform better in search engine results, and offer a better user experience if you employ server-side rendering.
Client Components
The portion of the program that runs in the client’s web browser is referred to as the client component. It is in charge of managing user interactions and rendering the user interface.
The client component in React.js typically comprises of React components that specify the layout and functionality of the user interface. These JavaScript-written elements can be combined to build intricate user interfaces. To efficiently update the real DOM (Document Object Model) in response to changes in component state and properties, React uses a virtual DOM (Document Object Model).
A framework based on React.js called Next.js expands on the idea of the client component. In Next.js, the client component can support both static site generation (SSG) and server-side rendering (SSR). According to the configuration, the client component may either be pre-rendered on the server and supplied as static HTML or it may be rendered on the client side. Building complicated React apps is made simpler by the fact that Next.js comes with functionality like data fetching, routing, and server-side rendering.
Overall, rendering the UI and managing user interactions on the client side of a web application are the responsibilities of the client component in both React.js and Next.js. It is a crucial component in creating dynamic and interactive user interfaces with these frameworks.
Server Components’ Advantages
- Enhanced Performance: Server components significantly reduce the time it takes for web apps to load initially, giving them a snappier and more responsive feel. Even on slow connections, users can access the material more quickly by offloading rendering to the server.
- Improved SEO: A crucial component of search engine optimization is the server. Since HTML content is what search engine crawlers primarily read, rendering components on the server guarantees that the content of your application can be quickly accessed and indexed by the search engines, increasing its exposure in search results.
- Better User Experiences: Server components give users a faster, more fluid experience by cutting down on the time it takes for the first render. The application may be used by users more quickly, increasing engagement and happiness.
Server Component Implementation in Next and React.js
Server components are supported by both React 18 and Next.js 13, allowing programmers to take advantage of this useful function in their creations. Here’s how to add server components to your projects using React and Next.js.:
- Setting Up the Environment: Ensure that Next.js 13 and React 18 are installed in your project before using server components. Update your dependencies and make the appropriate changes to your development environment.
- How to Define Server Components in React: The ‘react-server-dom’ package is used to define server components in React. Similar to conventional React components, but with a few minor variations, server components can be created. Hooks, lifecycle methods, and stateful server components are all possibilities. They must not, however, include any client-side-specific logic.
- Server-Side Rendering: Using the ‘next/server’ package of Next.js, server components can be rendered on the server. You can construct a server instance and render server components inside of it by importing the ‘createComponentServer’ function. Sending the HTML to the client and managing the server-side rendering process are handled by Next.js.
- Communication with Server Components: Props and events are used to facilitate communication between client-side and server components. Props, which can be supplied from client-side components or received from other APIs, allow server components to accept data. The seamless connection between the two is made possible by the ability of server components to send events that cause client-side components to take action.
Wrapping Up
Server Components in React 18 and Next.js 13 represent a significant leap forward in the world of web development. By enabling server-side rendering of components, they address performance bottlenecks and provide a more efficient way to build interactive and scalable web applications. As we embrace this new paradigm, it is crucial to understand the concepts, benefits, and implementation strategies to take full advantage of Server Components’ potential. With React’s commitment to innovation and community support, we can expect exciting advancements and further refinement of Server Components in the future.
Tags: Client component, Next.js, Next.js 18, React 18, Server Component